Introduction:
Flutter’s strength lies in its ability to handle asynchronous operations seamlessly, making it a powerful framework for building responsive and dynamic applications. However, with the asynchronous nature of Dart, errors can sometimes be elusive and challenging to debug. In this guide, we’ll navigate the complexities of debugging asynchronous code in Flutter, providing you with strategies to thread through errors and create more robust applications.
1. Understanding Asynchronous Code in Flutter:

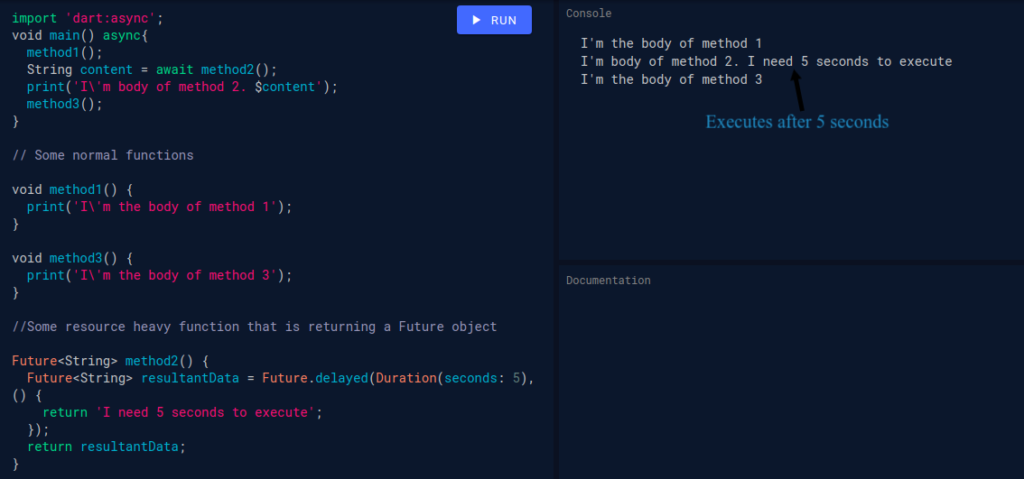
Before diving into debugging, it’s essential to understand the basics of asynchronous code in Flutter. We’ll explore the concepts of Futures, Streams, and the async and await keywords, laying the foundation for effective debugging.
2. Common Asynchronous Errors:
Asynchronous code introduces a unique set of errors, including unhandled exceptions, race conditions, and unexpected behavior. We’ll discuss common pitfalls that developers may encounter and highlight scenarios where errors are likely to occur in asynchronous Flutter applications.
3. Leveraging the Dart DevTools:

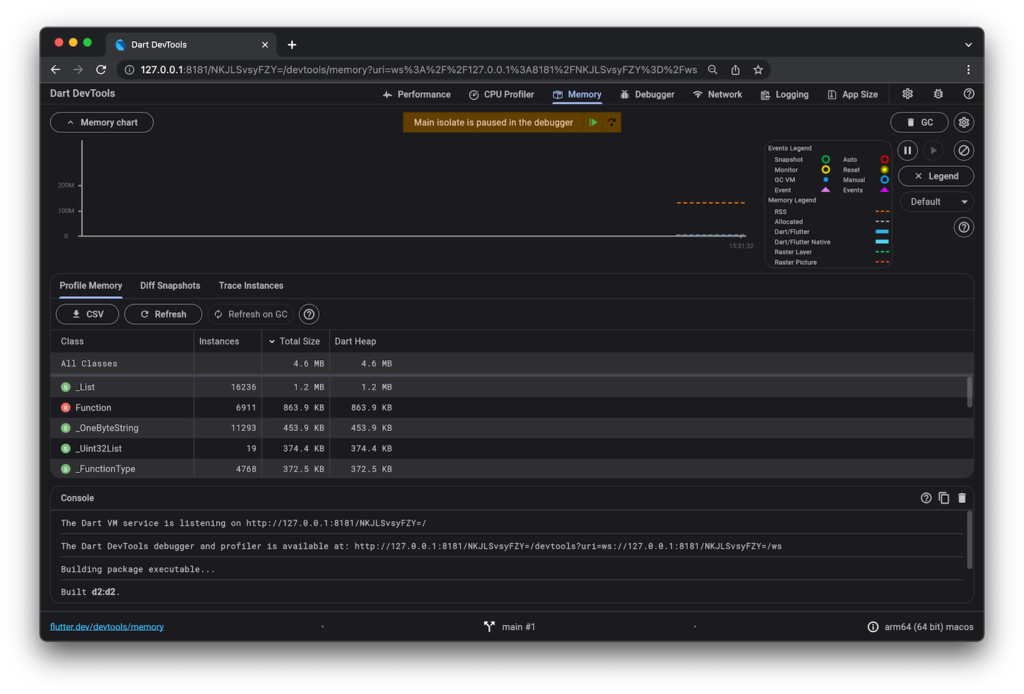
Dart DevTools is a powerful suite of debugging tools that can significantly aid in understanding and resolving asynchronous errors. We’ll guide you through using the Dart DevTools timeline, debugger, and inspector to identify and diagnose issues in your asynchronous code.
4. Printing and Logging Techniques:
Strategic print statements and logging are essential tools for debugging asynchronous code. We’ll discuss how to strategically place print statements, use the print function, and leverage logging libraries to gain insights into the flow of your asynchronous operations.
5. Handling Uncaught Exceptions:

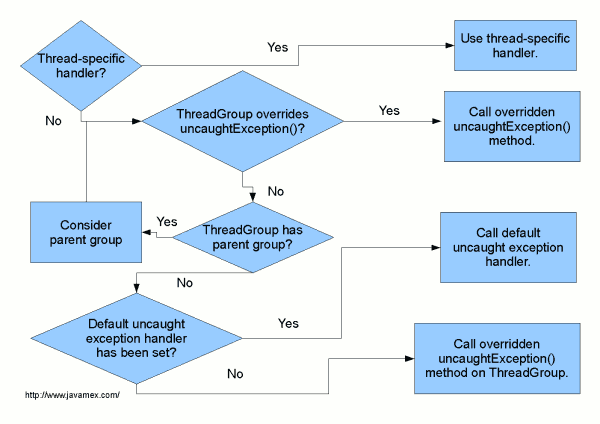
Unhandled exceptions in asynchronous code can lead to crashes or unexpected behavior. We’ll explore strategies for handling uncaught exceptions, including using try-catch blocks, onError handlers for Futures and Streams, and the Zone class for more advanced exception handling.
6. Using Flutter DevTools for Network Requests:
Asynchronous code often involves network requests, and issues with these requests can be challenging to pinpoint. We’ll demonstrate how to use the Flutter DevTools network tab to inspect and debug network requests, helping you identify and resolve issues related to data fetching.
7. Testing Strategies for Asynchronous Code:

Robust testing is a fundamental aspect of building reliable applications. We’ll discuss testing strategies for asynchronous code, including using the tester library, widget testing, and integration testing to catch errors before they reach your users.
8. Handling State and UI Updates:
Asynchronous operations frequently involve state changes and UI updates. We’ll explore best practices for managing state in asynchronous code, preventing race conditions, and ensuring that your UI reflects the correct application state.
9. Community Resources and Learning Materials:
The Flutter community is a wealth of knowledge when it comes to debugging asynchronous code. We’ll point you towards forums, blogs, and documentation where you can learn from others’ experiences and stay informed about best practices.
Conclusion:
Debugging asynchronous code in Flutter is a skill that every developer should master to create robust and responsive applications. By understanding the fundamentals, leveraging debugging tools, adopting strategic print and logging techniques, and embracing testing practices, you can thread through errors and enhance the reliability of your asynchronous Flutter code. Happy coding!
