Introduction:
Flutter’s flexibility and performance make it a go-to framework for developing cross-platform applications. However, one common challenge that developers face is managing the state effectively. The ‘State Not Found’ error can be particularly perplexing, disrupting the flow of your Flutter application. In this guide, we’ll delve into the intricacies of state management in Flutter and provide solutions to tackle the notorious ‘State Not Found’ errors.
1. Understanding ‘State Not Found’ Errors:

The ‘State Not Found’ error typically occurs when a widget attempts to access or modify a state that cannot be located. We’ll start by understanding the root causes of this error and its implications on your Flutter project.
2. Choosing the Right State Management Approach:
Flutter offers various state management approaches, including StatefulWidget, Provider, Bloc, Riverpod, and more. We’ll explore the strengths and use cases of each, helping you choose the right approach for your project to minimize the chances of encountering ‘State Not Found’ errors.
3. Leveraging Provider for Scoped Instances:
Provider is a popular state management solution in the Flutter ecosystem. We’ll discuss how to use Provider to create scoped instances of your state, ensuring that the correct state is accessible to the widgets that need it and reducing the likelihood of ‘State Not Found’ errors.
4. Bloc: Organized State Management with Events:

Bloc architecture provides a structured way to manage state by introducing the concept of events. We’ll explore how to use Bloc to organize your application’s logic, handle events, and ensure that the state is accessible where it’s needed, minimizing the occurrence of ‘State Not Found’ errors.
5. Debugging Techniques for State Issues:
Effective debugging is essential in resolving ‘State Not Found’ errors. We’ll guide you through using Flutter DevTools, logging, and Flutter Inspector to identify the root cause of state-related issues and implement solutions.
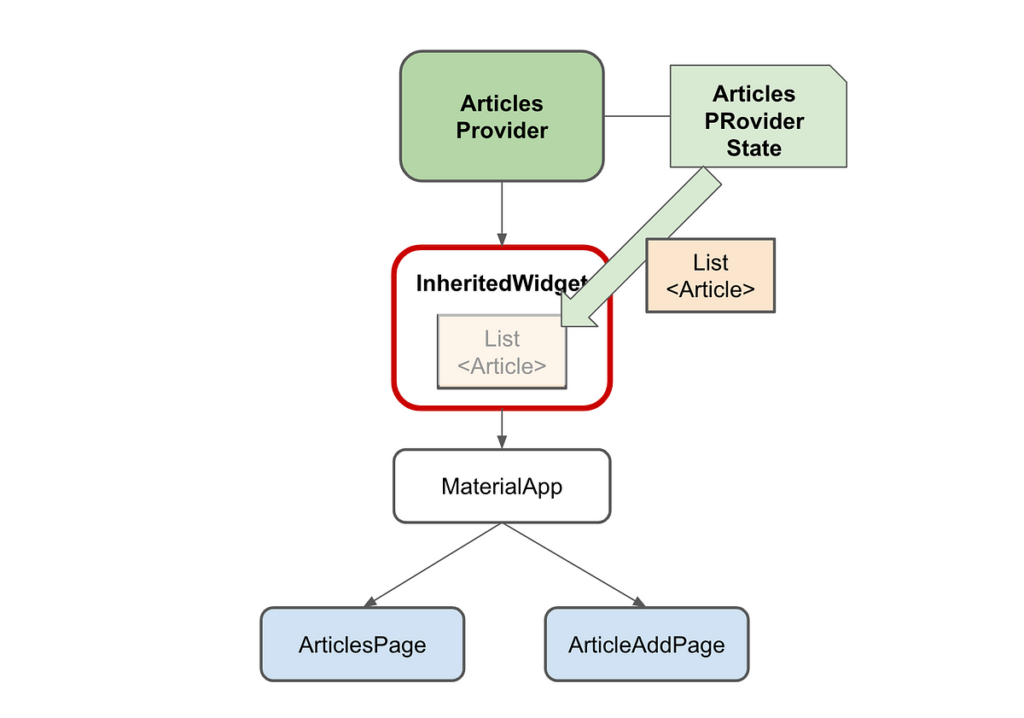
6. Global State with InheritedWidget:

InheritedWidget is a powerful tool for managing global state in Flutter. We’ll discuss how to leverage InheritedWidget to make state accessible across your widget tree, providing a reliable solution to avoid ‘State Not Found’ errors.
7. Avoiding Anti-Patterns:
Certain coding practices can contribute to ‘State Not Found’ errors. We’ll highlight common anti-patterns, such as excessive widget rebuilding and improper use of keys, and provide guidance on how to avoid these pitfalls in your Flutter project.
8. Community Resources and Best Practices:

The Flutter community is a valuable resource for learning best practices and gaining insights into effective state management. We’ll explore community forums, blogs, and documentation to help you stay informed and make informed decisions in your state management strategy.
Conclusion:
State management is a crucial aspect of Flutter development, and encountering ‘State Not Found’ errors is a common part of the learning process. By choosing the right state management approach, adopting debugging techniques, and learning from community resources, you can overcome state management struggles and build robust Flutter applications. Happy coding!
