Introduction:
Flutter’s flexibility and rich widget library empower developers to create stunning and responsive user interfaces. However, as any Flutter developer knows, the road to a flawless UI is not always smooth. In this guide, we’ll tackle the common nightmare scenarios of Flutter UI rendering issues and provide you with a comprehensive developer’s guide to resolving layout challenges.
1. Understanding UI Rendering in Flutter:

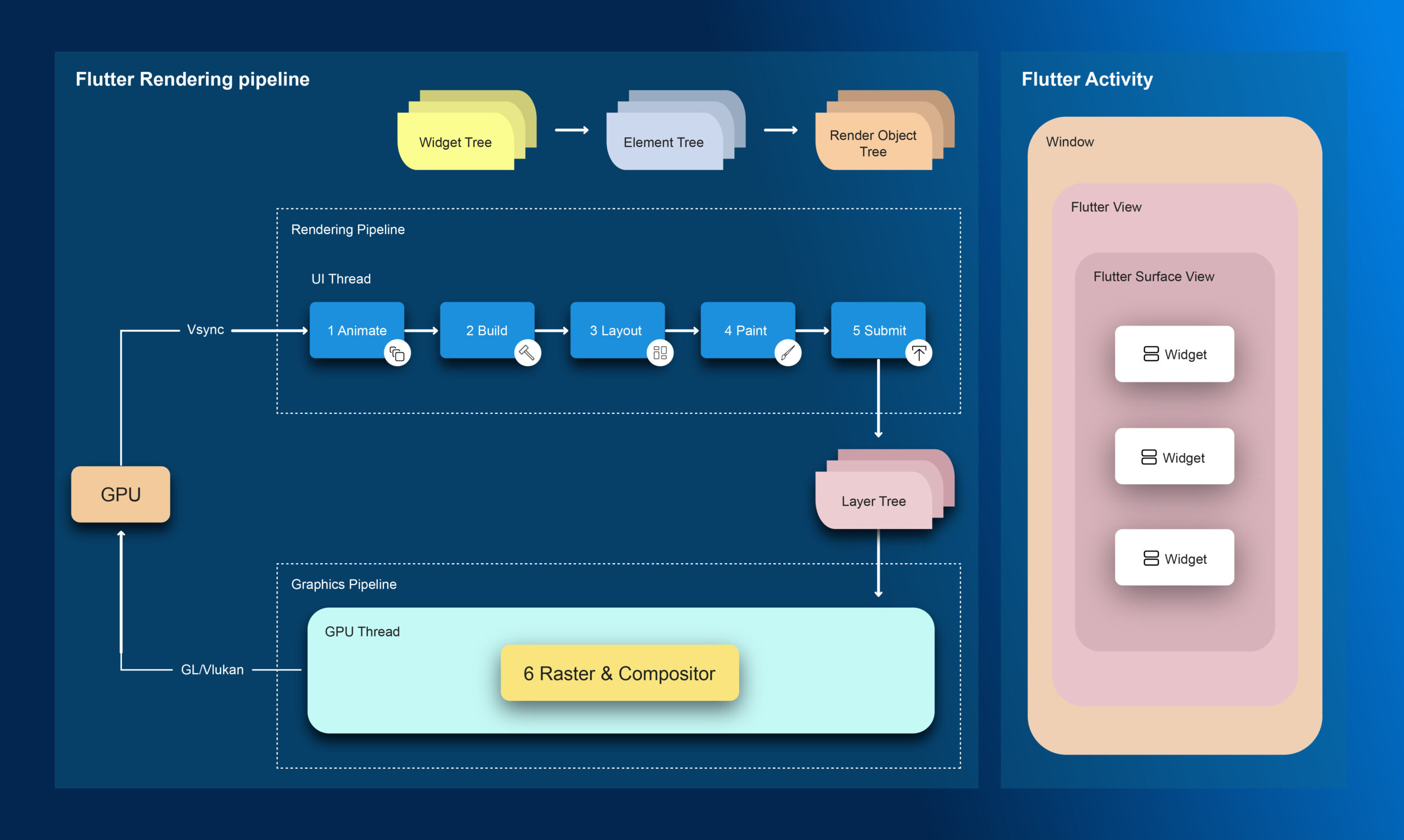
Before diving into solutions, it’s crucial to understand how Flutter renders UI. We’ll explore the widget tree, the rendering pipeline, and how various factors contribute to the layout of your Flutter application.
2. Identifying Common UI Rendering Issues:
Flutter UI rendering issues can manifest in various ways, from misaligned widgets to overflowing content. We’ll delve into common problems such as overflow errors, layout constraints, and sizing issues that developers often encounter.
3. Leveraging Flutter DevTools for Visual Inspection:

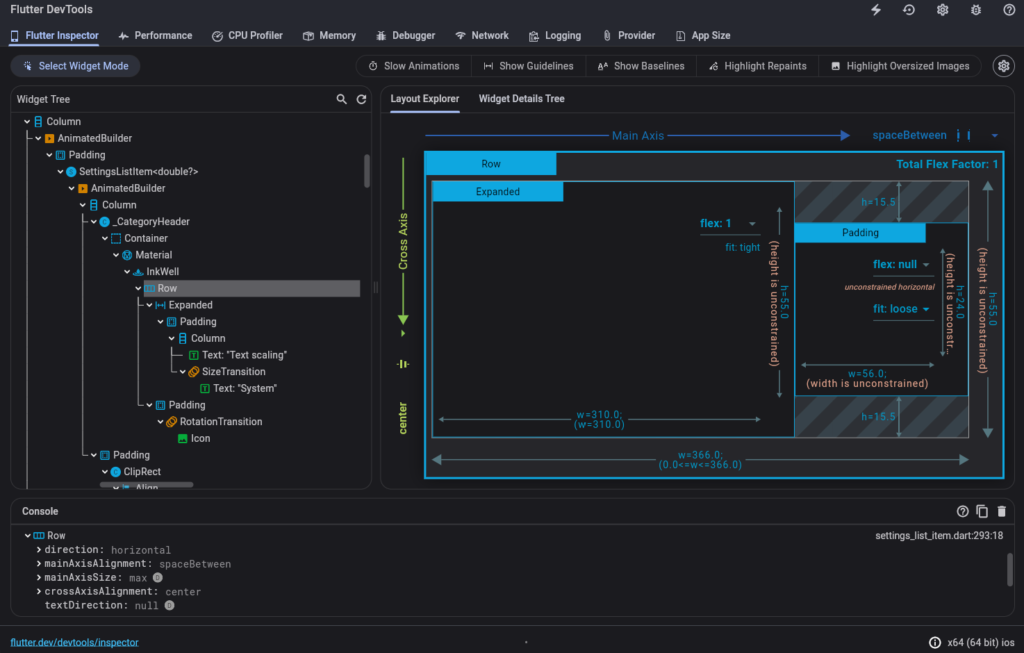
Flutter DevTools is an invaluable tool for visually inspecting and debugging UI rendering issues. We’ll guide you through using the Flutter Inspector, Widget Inspector, and Layout Explorer to identify and diagnose layout problems effectively.
4. Understanding Constraints and Sizes:

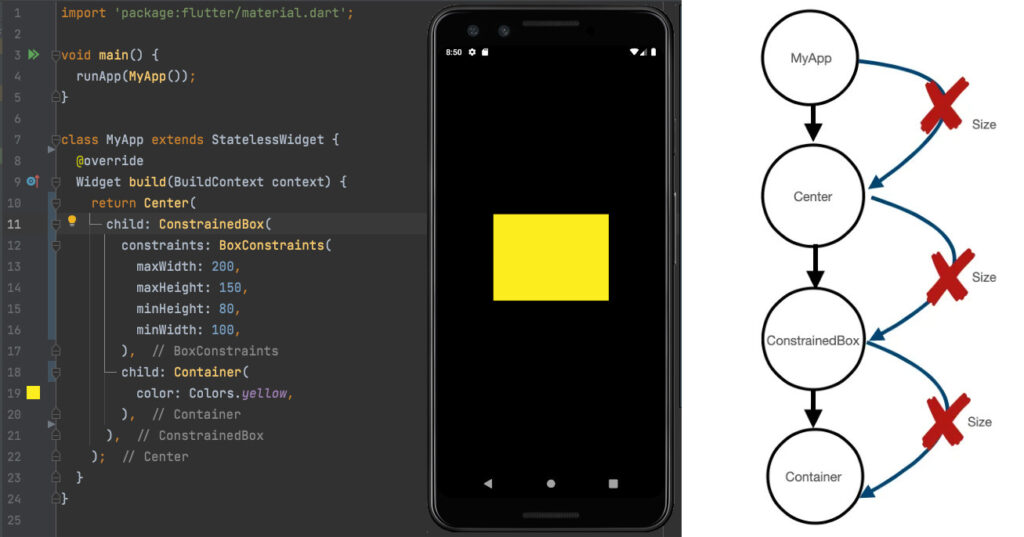
Constraints and sizes play a pivotal role in Flutter layouts. We’ll discuss how to interpret error messages related to constraints, leverage tools like Expanded and Flexible widgets, and ensure that your widgets adhere to the expected sizes.
5. Mastering Flutter’s Box Model:

Flutter’s box model governs how widgets are sized and positioned. We’ll explore the concept of intrinsic sizing, the role of padding and margin, and strategies for using containers and other widgets to achieve precise layout control.
6. Handling Dynamic Content:
Dynamic content, such as text of varying lengths or images with unpredictable sizes, can introduce layout nightmares. We’ll discuss techniques for handling dynamic content gracefully, including using Flexible and Expanded widgets and employing constraints to maintain a responsive layout.
7. Dealing with Overflows and Clipping:
Overflows and clipping issues can disrupt the visual harmony of your UI. We’ll explore how to identify overflow errors, use OverflowBox and Clip widgets to manage content overflow, and employ strategies for preventing and resolving clipping problems.
8. Responsive Layouts for Different Screen Sizes:
Flutter is designed for building cross-platform applications, which means dealing with various screen sizes and orientations. We’ll discuss responsive layout strategies, including the use of media queries and LayoutBuilder widget, to ensure your UI adapts gracefully to different devices.
9. Handling Z-Index and Widget Layering:
Z-index and layering challenges can arise when dealing with multiple overlapping widgets. We’ll explore techniques for controlling the stacking order of widgets, using Stack and Positioned widgets effectively, and addressing issues related to widget visibility.
10. Seeking Community Support and Best Practices:
The Flutter community is an excellent resource for developers facing UI rendering challenges. We’ll explore community forums, blogs, and documentation where you can find solutions to specific problems and learn best practices from experienced Flutter developers.
Conclusion:
Flutter UI rendering issues may give developers nightmares, but armed with the right knowledge and tools, you can turn these challenges into opportunities for growth. By understanding the intricacies of Flutter layouts, leveraging debugging tools, and adopting best practices for responsive design, you’ll be well-equipped to conquer layout nightmares and create visually stunning Flutter applications. Happy coding!
