Introduction:
The navigation bar is a crucial element in iOS app design, providing users with intuitive navigation and a sense of context within the app. However, as any Swift developer knows, navigating the storm of potential glitches and unexpected behaviors in the navigation bar can be a challenging task. In this blog post, we’ll explore common navigation bar glitches in Swift and provide effective strategies to troubleshoot and sail through the storm, ensuring a smooth and delightful user experience.
1. Understanding Navigation Bar Basics:

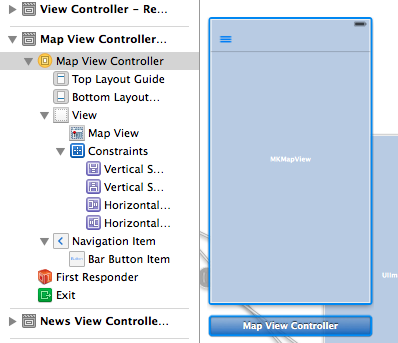
Before we dive into troubleshooting, let’s revisit the basics of the navigation bar. Familiarize yourself with how navigation controllers, navigation items, and the navigation bar work together. Understanding these fundamentals will serve as a solid foundation for identifying and resolving glitches.
2. Mismatched Bar Styles:
One common glitch is the mismatch of bar styles between different view controllers in your navigation stack. This can result in an inconsistent appearance, causing visual discrepancies for users.
Ensure that you set the barStyle property consistently across your navigation stack. You can do this in the viewDidLoad method of your view controllers.
swift
override func viewDidLoad() { super.viewDidLoad() navigationController?.navigationBar.barStyle = .default }
3. Unexpected Title Behavior:
Titles in the navigation bar can sometimes behave unexpectedly, causing layout issues or disappearing altogether. Check that you’re setting titles correctly and account for long titles that may need truncation or custom handling.
swift
navigationItem.title = "Your Title"
4. Custom Navigation Bar Height:
Modifying the navigation bar height can lead to glitches, especially if not done consistently across all view controllers. Avoid adjusting the navigation bar height unless absolutely necessary, and if you do, ensure it’s done uniformly.
swift
// Avoid adjusting navigation bar height navigationController?.navigationBar.frame.size.height = 64
5. Handling Large Titles:
iOS introduced large titles, but improper handling can result in glitches. Ensure that you set the largeTitleDisplayMode property appropriately and consider how it interacts with your app’s design.
swift
navigationItem.largeTitleDisplayMode = .automatic
6. Bar Button Item Placement:

Inconsistent placement or unexpected behavior of bar button items can be a source of glitches. Verify that you’re adding and configuring bar button items correctly, and check for any conflicts with the navigation item’s rightBarButtonItems or leftBarButtonItems properties.
swift
navigationItem.rightBarButtonItem = UIBarButtonItem(title: "Done", style: .done, target: self, action: #selector(doneButtonTapped))
7. Translucent vs. Opaque Navigation Bars:
The translucency of the navigation bar can sometimes cause glitches, especially when transitioning between view controllers. Ensure that you’re handling translucency consistently and consider using opaque navigation bars if glitches persist.
swift
navigationController?.navigationBar.isTranslucent = false
8. Testing on Different Devices and Orientations:
Navigation bar glitches may manifest differently on various devices and orientations. Regularly test your app on different simulators or physical devices to catch and address any device-specific issues.
Conclusion:
Navigating the storm of navigation bar glitches in Swift requires a keen eye for detail and a systematic approach to troubleshooting. By understanding the basics of navigation bars, addressing common glitches, and adhering to best practices, you can ensure a smooth and consistent navigation experience for your users. Swift provides the tools you need to sail through the storm, so embrace the challenges, test rigorously, and set sail for an app with a navigation experience that delights users. Happy coding!
