Introduction:
Flutter, with its reactive framework and rich widget library, empowers developers to create beautiful and dynamic cross-platform applications. However, as with any development environment, challenges can arise. One common hurdle that Flutter developers face is the ‘Widget Build’ error. In this guide, we’ll explore the nuances of these errors and provide you with effective strategies to tackle and overcome them.
1. Understanding ‘Widget Build’ Errors:

The ‘Widget Build’ error is a common occurrence in Flutter development, and it often stems from issues related to the construction and rendering of widgets. We’ll start by understanding the different scenarios that can trigger these errors and their implications on your Flutter project.
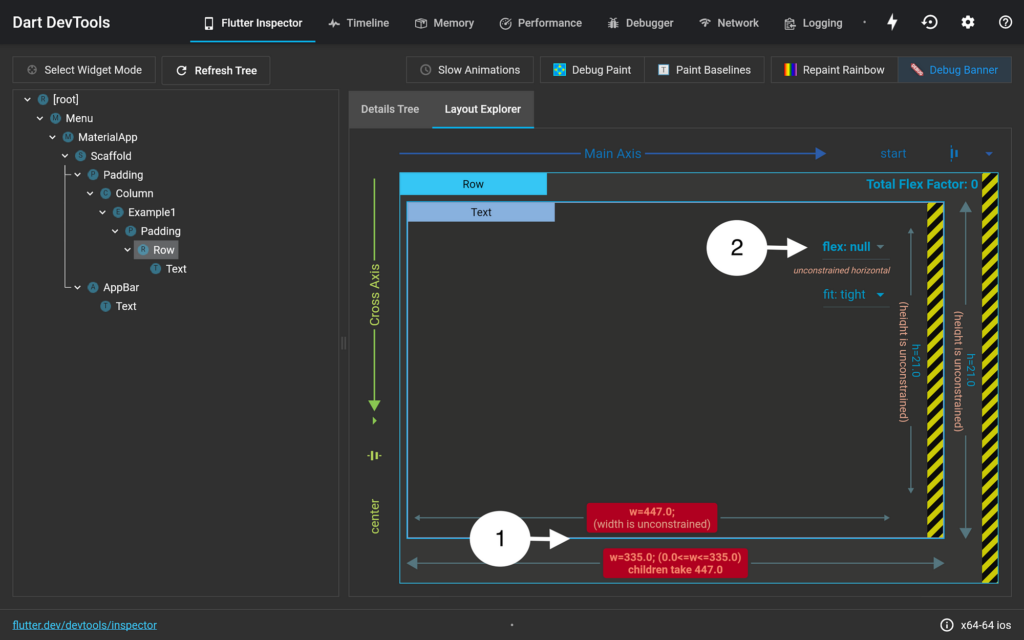
2. Checking Widget Tree Hierarchies:
One of the primary causes of ‘Widget Build’ errors is an improperly constructed widget tree. We’ll discuss the importance of a well-organized widget hierarchy, common pitfalls to avoid, and how to use tools like the Flutter DevTools to visualize and debug your widget tree.
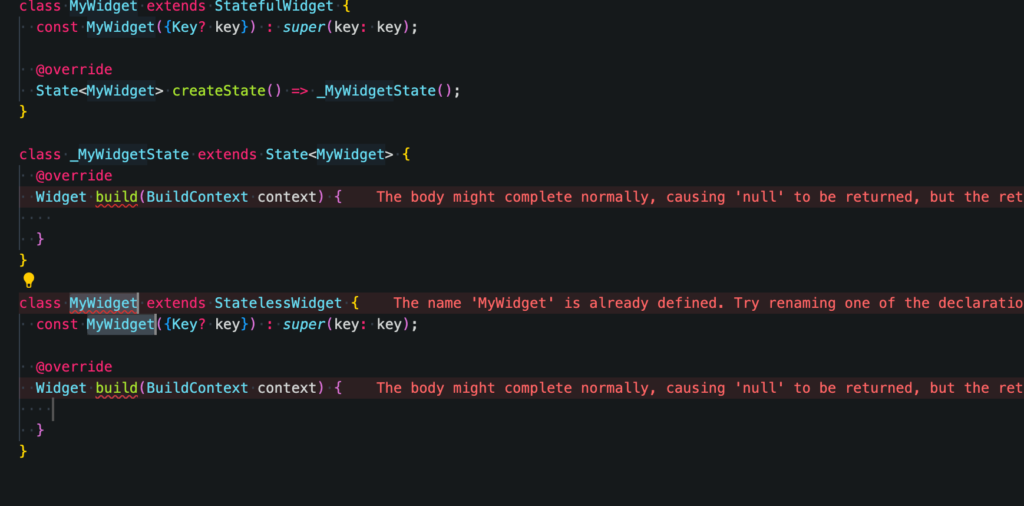
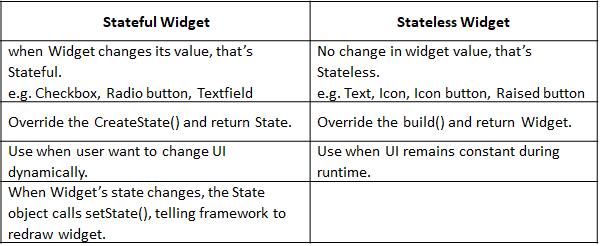
3. Key Concepts of StatefulWidget and StatelessWidget:

Understanding the fundamental concepts of StatefulWidget and StatelessWidget is crucial for avoiding ‘Widget Build’ errors. We’ll delve into the key differences between these two types of widgets, their lifecycle methods, and when to use each to ensure a smooth rendering process.
4. Managing State Effectively:
State management is a critical aspect of Flutter development, and improper handling can lead to ‘Widget Build’ errors. We’ll explore various state management techniques, including Provider, Bloc, and Riverpod, and discuss best practices for managing state to prevent rendering issues.
5. Handling Asynchronous Operations:
Flutter applications often involve asynchronous operations, and mishandling them can result in ‘Widget Build’ errors. We’ll discuss strategies for dealing with asynchronous code, using FutureBuilder and StreamBuilder widgets, and ensuring that your UI remains responsive during asynchronous tasks.
6. Key Properties of Flutter Widgets:

Certain widget properties and parameters play a significant role in the widget building process. We’ll explore key properties, such as key, uniqueKey, and globalKey, and how they can impact the stability and performance of your widget tree.
7. Debugging Techniques for ‘Widget Build’ Errors:

Debugging is an essential skill in resolving ‘Widget Build’ errors. We’ll guide you through using Flutter’s debugging tools, leveraging print statements, and strategically placing breakpoints to identify and fix issues in your widget construction process.
8. Optimizing Performance for Larger Projects:
As your Flutter project grows, optimizing performance becomes crucial. We’ll discuss techniques for lazy loading, efficient data fetching, and widget caching to ensure that your application remains responsive and free from ‘Widget Build’ errors as it scales.
Conclusion:
‘Widget Build’ errors are a common challenge in Flutter development, but with a solid understanding of widget hierarchies, state management, and debugging techniques, you can navigate through these issues effectively. By mastering the strategies outlined in this guide, you’ll be better equipped to build resilient and performant Flutter applications. Happy coding!
