Introduction:
Flutter, with its expressive UI framework and Dart programming language, empowers developers to create stunning cross-platform applications. However, one common stumbling block in the development process is the notorious null reference error. In this guide, we’ll explore the nuances of null reference errors in Flutter and equip you with effective strategies to navigate and conquer them.
1. Understanding Null Reference Errors:

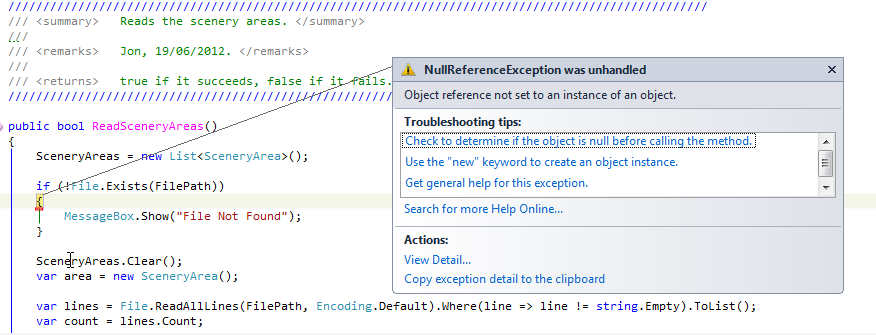
Null reference errors occur when your code attempts to access or manipulate an object that is null. In Dart, null is a first-class citizen, and while it can be a powerful tool, mishandling null references can lead to runtime errors. We’ll start by understanding the basics of null references and their implications in Flutter.
2. Leveraging Dart’s Null Safety Features:

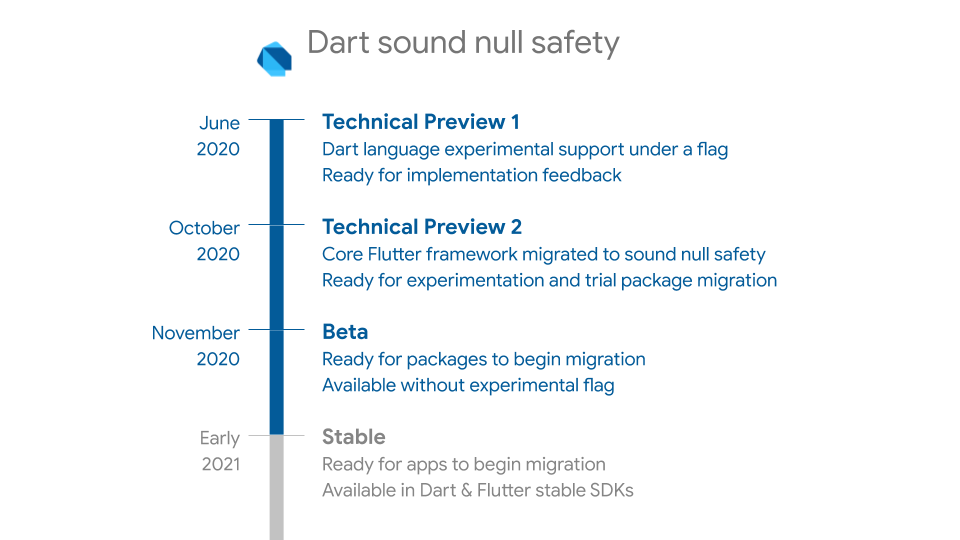
Dart introduced null safety features to help developers catch null reference errors during development rather than at runtime. We’ll explore the benefits of null safety, how to enable it in your Flutter project, and best practices for using nullable and non-nullable types.
3. Conditional Access Operators:
Dart provides conditional access operators (?. and ??) that can be powerful tools in mitigating null reference errors. We’ll delve into how these operators work, scenarios where they shine, and how to use them judiciously in your code.
4. Effective Error Handling with Try-Catch:
While preventing null references is ideal, error handling is equally important. We’ll discuss the try-catch mechanism in Dart, how it can be used to gracefully handle exceptions, and strategies for providing meaningful error messages when null references occur.
5. The Power of Assert Statements:

Assert statements act as a safety net during development, helping you catch null references early. We’ll explore how to strategically place assert statements in your code, ensuring that your assumptions about non-null values hold true.
6. Using the Dart ?? Operator for Default Values:
Dart’s null-aware operator (??) allows you to provide default values when encountering null references. We’ll demonstrate how to use this operator effectively to gracefully handle null situations and maintain smooth application flow.
7. Debugging Null Reference Errors: When all else fails, effective debugging is your ally. We’ll explore debugging tools in Flutter, including Flutter DevTools and the Dart Observatory, and share strategies for identifying and fixing null reference errors in your code.
8. Code Reviews and Pair Programming:
Two heads are better than one, especially when it comes to catching potential null reference errors. We’ll discuss the benefits of code reviews and pair programming in identifying and preventing null-related issues in your Flutter project.
Conclusion:
Null reference errors may seem daunting, but with the right strategies and tools, you can navigate through them effectively. Whether it’s embracing null safety features, using conditional operators, or employing robust error handling, mastering these techniques will make your Flutter development journey smoother and more resilient. Happy coding!
