Introduction:
React Native simplifies the process of building cross-platform mobile applications, but like any technology, it comes with its own set of challenges. One of the common hurdles developers face is the “Unable to Resolve Module” error. This error can be perplexing, but fear not – in this guide, we’ll explore the potential causes of this error and provide effective strategies to navigate and overcome it in your React Native projects.
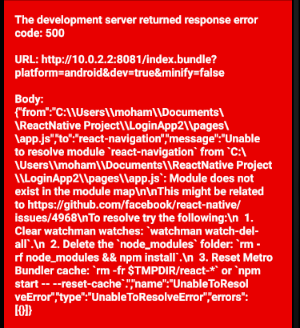
1. Understanding the “Unable to Resolve Module” Error

The “Unable to Resolve Module” error occurs when React Native encounters difficulties locating and importing a module or file within your project. This error message typically appears in the Metro Bundler console, and it can stem from various issues that range from simple typos to more complex configuration problems.
2. Common Causes of the Error

- Incorrect Module Paths:
- Typos or inaccuracies in module import paths can lead to the error. Double-check the paths in your import statements to ensure they match the actual file structure.
- File Naming Discrepancies:
- React Native is case-sensitive when it comes to file names. Ensure that the case of your file names matches the import statements exactly.
- Missing Dependencies:
- If a required module or package is missing from your project, React Native will be unable to resolve the module. Verify that all dependencies are installed correctly using npm or yarn.
- Cache Issues:
- Occasionally, the Metro Bundler cache may become corrupted. Clear the cache using the appropriate command (
npm start -- --reset-cacheoryarn start --reset-cache) to rule out caching problems.
- Occasionally, the Metro Bundler cache may become corrupted. Clear the cache using the appropriate command (
3. Strategies for Resolving the Error

- Inspect Import Statements:
- Carefully review your import statements and ensure they accurately reflect the file paths and names. Pay attention to case sensitivity.
- Check File Extensions:
- Verify that file extensions are included in your import statements. React Native relies on accurate file extensions to resolve modules correctly.
- Verify Module Existence:
- Confirm that the module you’re trying to import actually exists in the specified path. If not, create the missing module or correct the import statement accordingly.
- Reinstall Dependencies:
- Remove your project’s
node_modulesdirectory and reinstall dependencies using eithernpm installoryarn install. This can resolve issues related to missing or corrupted modules.
- Remove your project’s
- Restart the Metro Bundler:
- Sometimes, restarting the Metro Bundler can clear certain issues. Stop the bundler (press
Ctrl + Cin the terminal) and restart it withnpm startoryarn start.
- Sometimes, restarting the Metro Bundler can clear certain issues. Stop the bundler (press
4. Advanced Troubleshooting
If the error persists after trying the above strategies, consider more advanced troubleshooting steps:
- Check Package Manager Logs:
- Examine the logs from your package manager (npm or yarn) for any error messages that might provide additional clues.
- Review Native Modules:
- If the module in question is a native module, ensure that it is properly linked and configured in your React Native project.
- Examine Project Configuration:
- Review your project’s configuration files, such as
babel.config.jsandmetro.config.js, for any misconfigurations that might affect module resolution.
- Review your project’s configuration files, such as
Conclusion
The “Unable to Resolve Module” error can be a roadblock in your React Native development journey, but armed with the knowledge of its common causes and effective troubleshooting strategies, you can confidently navigate through and resolve these issues. Whether it’s a simple path correction or a more complex configuration adjustment, tackling this error head-on will contribute to a smoother development experience. Happy coding!
